Eyrie ❤️ SparkFun
One of our major motivations for creating Eyrie was to use it in conjunction with sites like SparkFun.

“SparkFun is an online retail store that sells the bits and pieces to make your electronics projects possible.”
SparkFun is amazing for getting hardware projects off the ground fast. They have huge selection of breakout and development boards for nearly every popular sensor and micro-controller you can think of.
The fact that nearly everything on SparkFun is open source hardware means the opportunity for learning is off the charts.
SparkFun product pages have links to download design files and data sheets for central components, but we couldn’t help feel like the barrier to entry is still pretty high for beginners and not as convenient as it could be for more experienced folks.
To solve this problem we added first class support for sparkfun.com into Eyrie!
To use this feature, just navigate to a URL like https://eyrie.io/sparkfun/14001, replacing the “14001” with the product ID of the SparkFun product you’d like to explore.

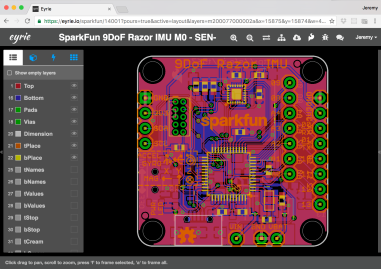
Quickly view SparkFun designs, with nothing to download or install.
Eyrie will automatically discover the GitHub repository associated with a SparkFun product and display the version and branch tagged for publication by SparkFun.
We’ve added a handy “SparkFun” button inside Eyrie to quickly jump you to the SparkFun product page for the design you’re viewing in Eyrie.
Because SparkFun always shares both the schematics and the layouts of their designs, you’ll be able to easily interact with both right from a browser on your desktop, tablet or mobile phone.
All of Eyrie’s features continue to work great including the ability to embed or share eyrie.io/sparkfun format URLs on social media with thumbnail previews, comments Octopart integration and more!
Shared Eyrie URLs can still reference specific views of schematics and layouts so you can embed them in the step by step hook up guides in that blog post covering your next project’s build.
Finally, we think sharing Eyrie URLs are a great way to communicate on community forums like the SparkFun Electronics Forums.
We hope you’ll have as much fun browsing SparkFun designs using Eyrie as we do!
Embedding and Eyrie
Since the start, Eyrie has supported previews of designs on social media services like Twitter and Facebook, but now Eyrie has support for embedding designs on long form services like WordPress!
The best part about this support is its ease of use. The first step is to paste an eyrie.io link into your blog post, and then, well, there is no step 2!
Through the magic of the oEmbed protocol, services like WordPress will discover the responsive HTML embedding code and use it to display a preview of your design.
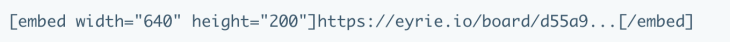
In Wordpress you can get more control over the display of the embed by using WordPress’ optional embed tags.
For example, if you want to set the size that your Eyrie design will appear in your blog, you can use the width and height attributes of the WordPress embed tag.

Embed links will render as a responsive preview of content on Eyrie. One click will take your audience right to your design on Eyrie or it’s source on GitHub, Dropbox or a direct download.
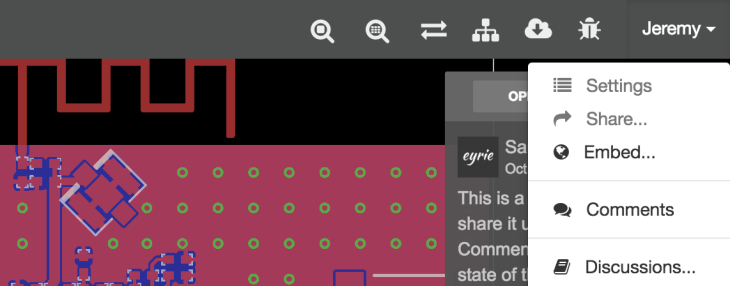
To get even more control over how your design is displayed, you can use HTML to add an Eyrie design to your blog or website. To do this you can use the “Embed” menu item in Eyrie.

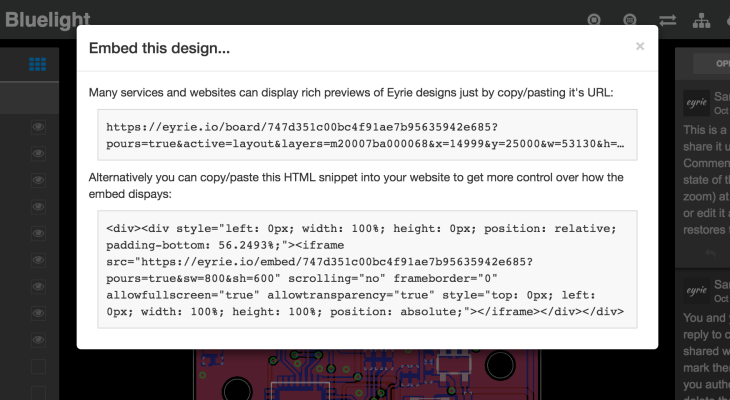
The embed menu item will bring up a modal which shows an example HTML snippet you can copy/paste into your website.

You can add the following extra parameters on the https://eyrie.io/embed URL in the iframe:
- sw=800 hint to the embed on the intended width (e.g. 800 pixels)
- sh=600 hint to the embed on the intended height (e.g. 600 pixels)
- hideFooter=true hide the footer block at the bottom of the embed
The Eyrie embed is fully responsive, so the width and height hints are optional. If you know the intended display size, adding the width and height can aid with load time performance in some circumstances.
Happy posting!
